回顧一下在 Navicat 17 的預覽中,我們介紹了一些新的商業智慧(BI)功能,其中有圖表互動和計算欄位。值得一提的是,計算欄位並不是 Navicat BI 中唯一可用的自訂欄位類型。事實上,有五種類型:類型變更(Type-Changed)、串連(Concatenated)、對應(Mapped)、自訂排序(Custom-Sorted),當然還有計算(Calculated)。本文將為你介紹如何在圖表中加入自訂欄位,從類型變更欄位開始。在接下來的幾週內,每篇文章將涵蓋不同的欄位類型。與先前的文章一樣,我們將使用連接到免費 「dvdrental」範例資料庫的資料來源。
變更欄位的類型
以下是擷取每個電影類別銷售額的 SELECT 陳述式:
SELECT
c.category_id,
c.name,
p.amount,
r.rental_date
FROM
payment as p
LEFT JOIN
rental AS r on p.rental_id = r.rental_id
LEFT JOIN
inventory AS i ON r.inventory_id = i.inventory_id
LEFT JOIN
film_category AS fc ON i.film_id = fc.film_id
LEFT JOIN
category AS c ON fc.category_id = c.category_id
ORDER BY c.category_id;
這與我們在上一個圖表教學中看到的查詢類似,但有兩個重要的不同之處:
- 欄位清單包括 rental_date
- 查詢不會以類別彙總銷售額
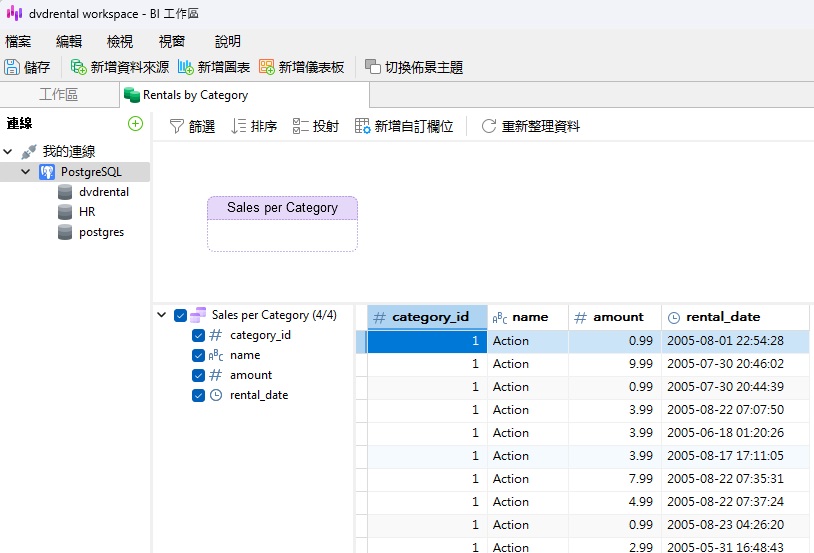
我們可以看到 rental_date 欄位是 DateTime 資料:

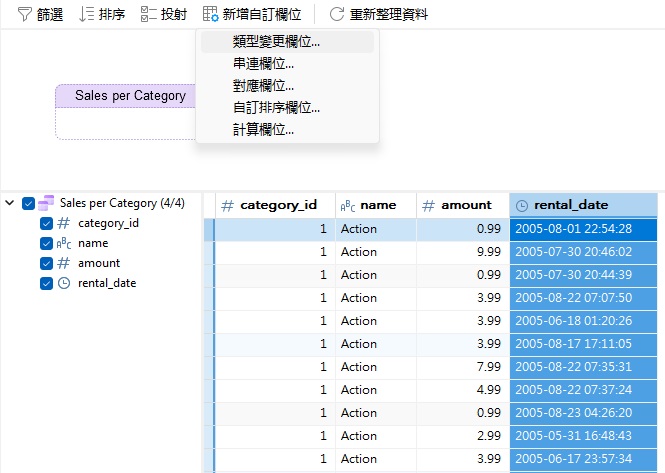
現在假設我們要刪除日期中的時間部分。我們可以編輯基礎查詢,或者簡單地將新的類型變更欄位新增至現有的資料來源。為此,我們可以按一下 rental_date 標題以選中它,然後按一下「新增自訂欄位」按鈕並選取「類型變更欄位...」:

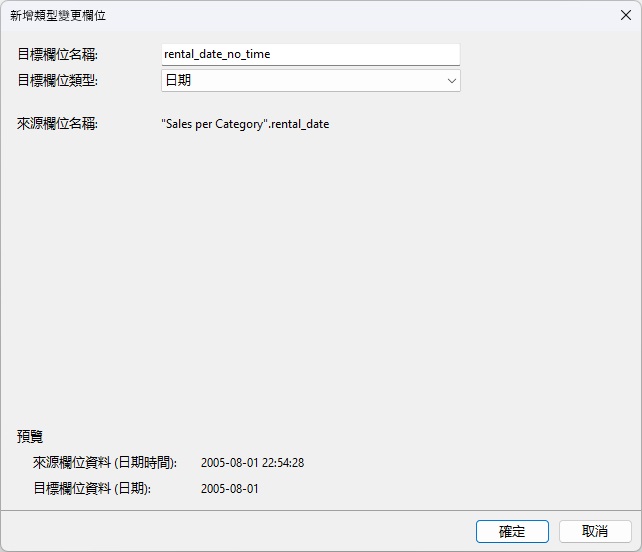
在點按「新增自訂欄位」按鈕之前選擇了 rental_date 欄位,因此 Navicat 知道要複製該欄位。現在,讓我們將新欄位命名為「rental_date_no_time」並將其設為「日期」類型:

這樣可以讓我們在圖表中按日期細分銷售額。
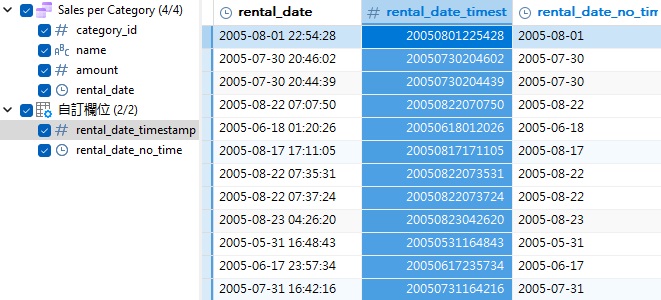
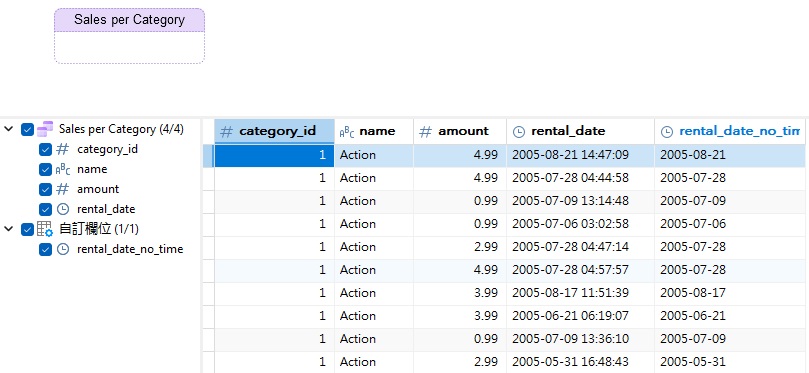
按一下「確定」按鈕後,我們可以在欄位清單和資料表中看到新增的欄位:

| 快速提示:如果你需要將 DateTime 欄位轉換為時間戳記,你可以從「新增類型變更欄位」對話方塊的「目標類型欄位」下拉清單中選擇「數字」:
|
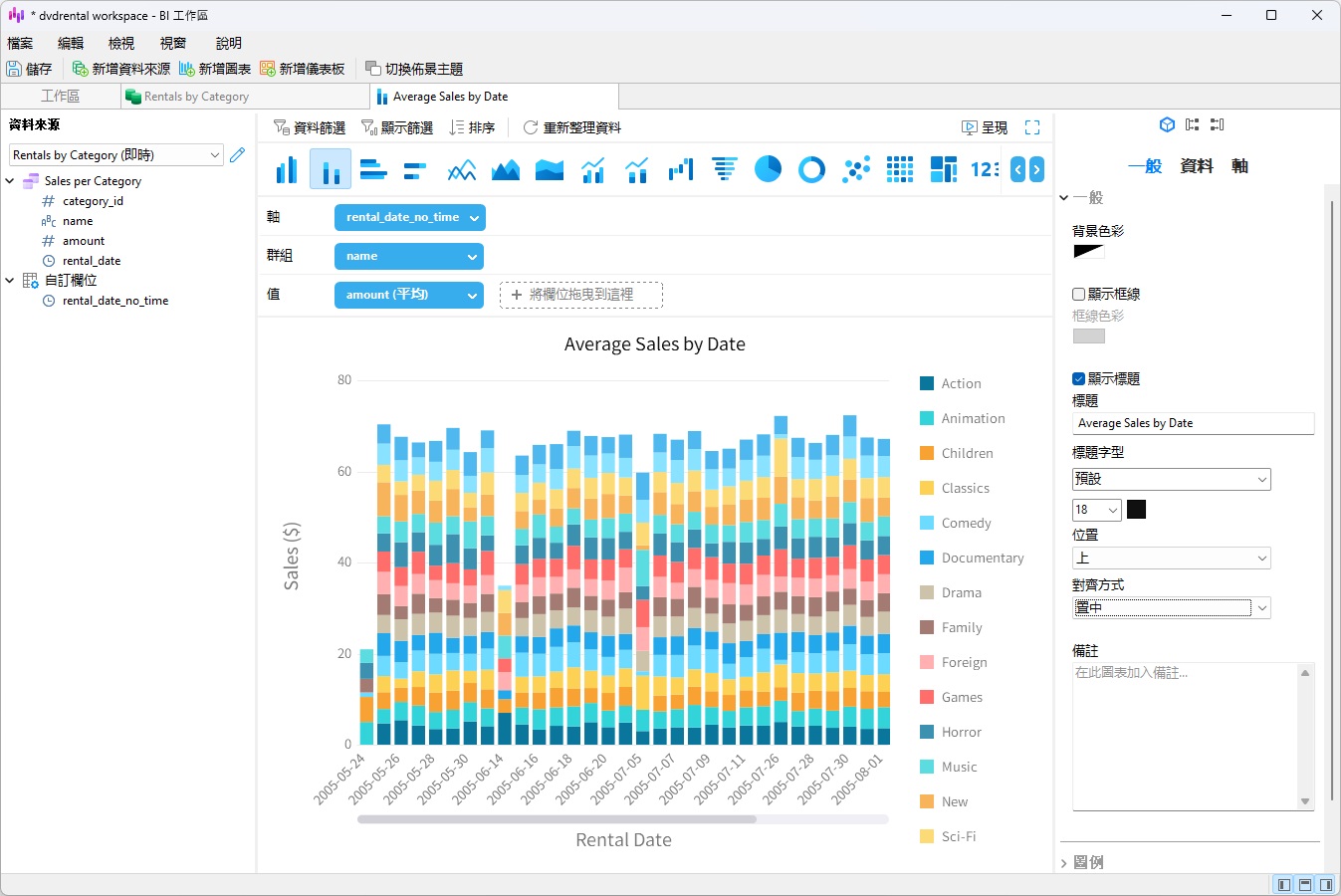
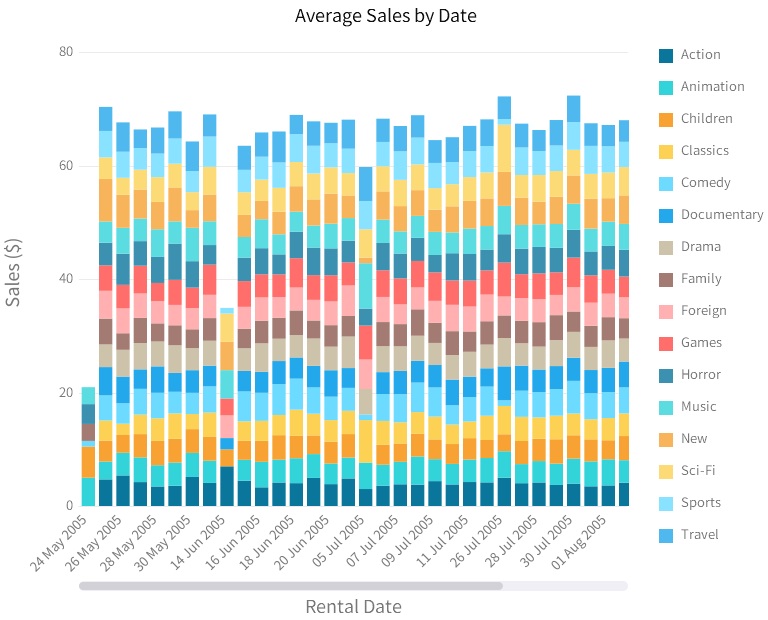
現在我們可以在圖表中使用新欄位。這是一個堆疊直條圖,顯示每個電影類別的每日銷售額:

自訂圖表中的日期
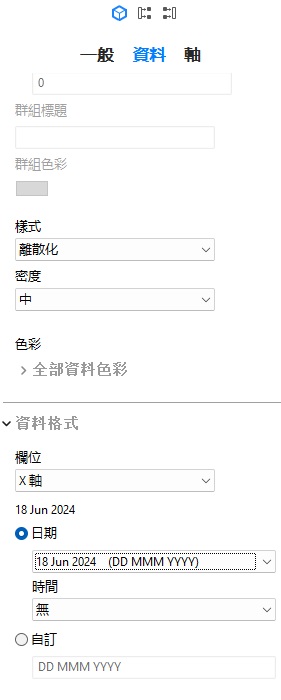
值得注意的是,我們可以在圖表進一步自訂日期和時間欄位的格式。例如,我們可以在「資料」內容的「日期格式」部分中選擇並將日期變更為「DD MMM YYYY」格式:

新格式將立即反映在圖表中:

總結
本文介紹了如何在 Navicat BI 資料來源中使用類型變更欄位。它是五種自訂欄位類型之一,其中包括:類型變更欄位、串連欄位、對應欄位、自訂排序欄位和計算欄位。在接下來的幾週內,我們將逐一介紹其餘四種自訂欄位類型。
你可以下載 Navicat BI 的 14 天全功能免費試用。它適用於 Windows、macOS 和 Linux 作業系統。