商業智慧(BI)能將資料轉化為轉換為可據以行動的洞察,使組織能夠提高生產力並實現更好的整體績效。本部落格最近介紹了新的 Navicat BI 軟件,該工具可幫助 BI 專業人員透過建立圖表、圖形和儀表板等資料視覺化來更好地理解其資料。上週的文章介紹了在 Navicat BI 中建立工作區和資料來源的程序。今天的文章將介紹如何設計互動式圖表並將其呈現在儀表板中。
建立 Total Sales Percentages by Category 圖表
回想一下,在上週的教學中,我們將 Dvdrental 資料來源新增到工作區。現在我們將使用它來建立 Total Sales Percentages by Category 圖表。
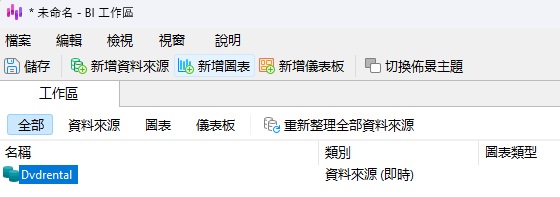
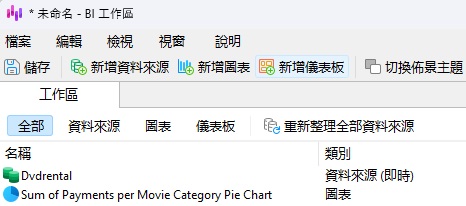
若要開啟圖表設計器,請按一下 BI 工作區視窗主工具列中的「新增圖表」按鈕:

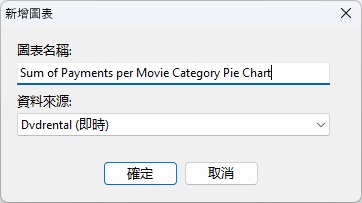
這將彈出一個對話方塊,你可以在其中輸入圖表名稱並指定資料來源。由於之前已經建立了 Dvdrental 資料來源,現在可以選擇它來填入我們的新圖表:

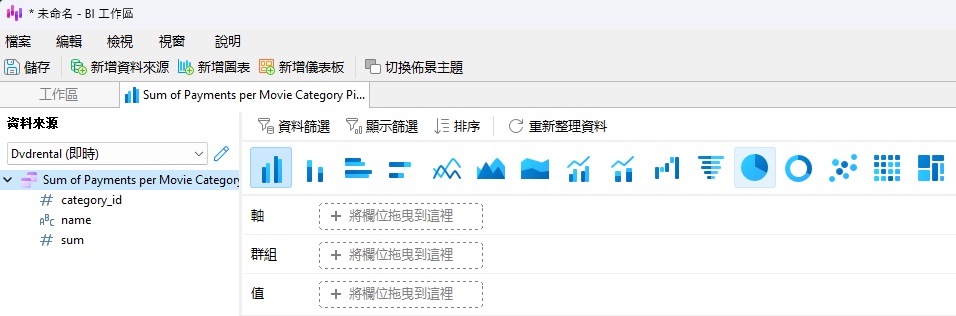
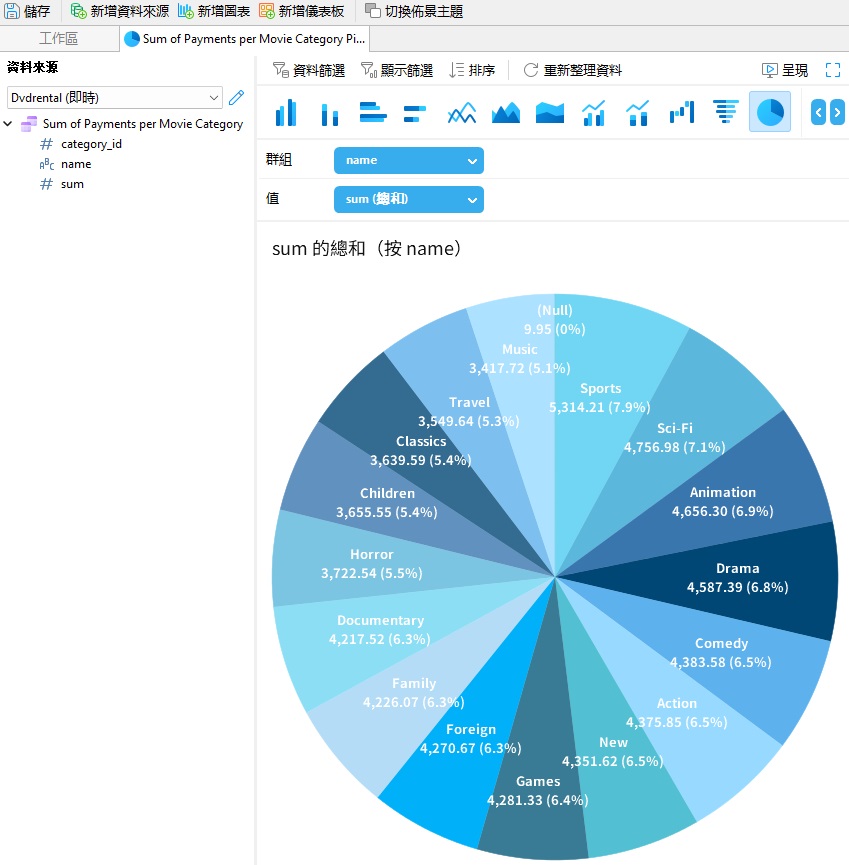
在圖表設計器中,各種圖表類型位於圖表欄位上方的工具列中。我們可以按一下圓形圖圖示來選擇圓形圖類型:

它只有兩個欄位:群組和值。我們可以將左側資料來源中的欄位拖曳到相應的下拉框中。我們將按 name 分組並顯示 sum 欄位的值:

自訂圖表
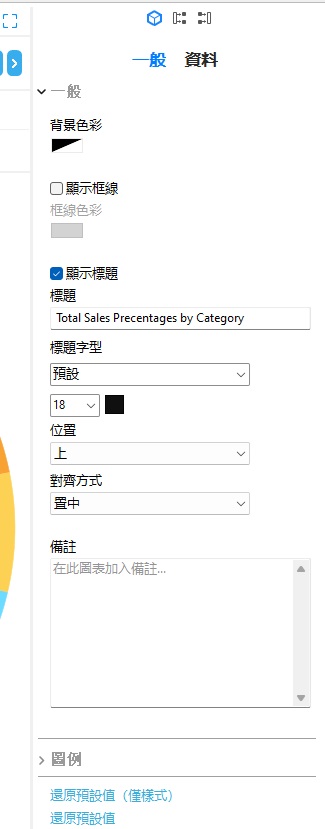
透過圖表右側的內容窗格,有多種方法可以自訂圖表。例如,我們可以按照以下方式設定標題:

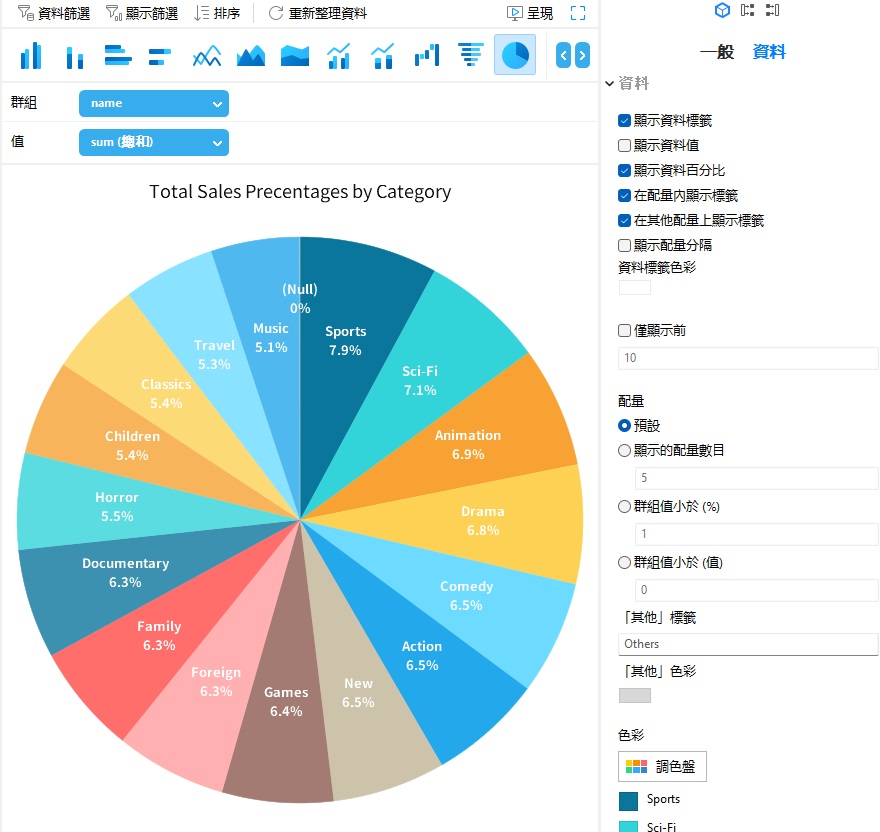
資料窗格中還有許多其他內容。在那裡,我們可以顯示或隱藏各種資料或圖表元素以,及變更調色板。這些可以從預先定義的色彩方案中選擇,或指派色彩給每個特定值。以下是沒有資料值且使用更豐富多彩調色板的圖表:

呈現儀表板中的圖表
就像我們建立新圖表一樣,我們可以按一下「新增儀表板」按鈕來建立儀表板:

這樣做將再次出現一個對話方塊,我們可以在其中為儀表板指定一個名稱。我們將其命名為「Total Sales Percentages by Category Dashboard」:

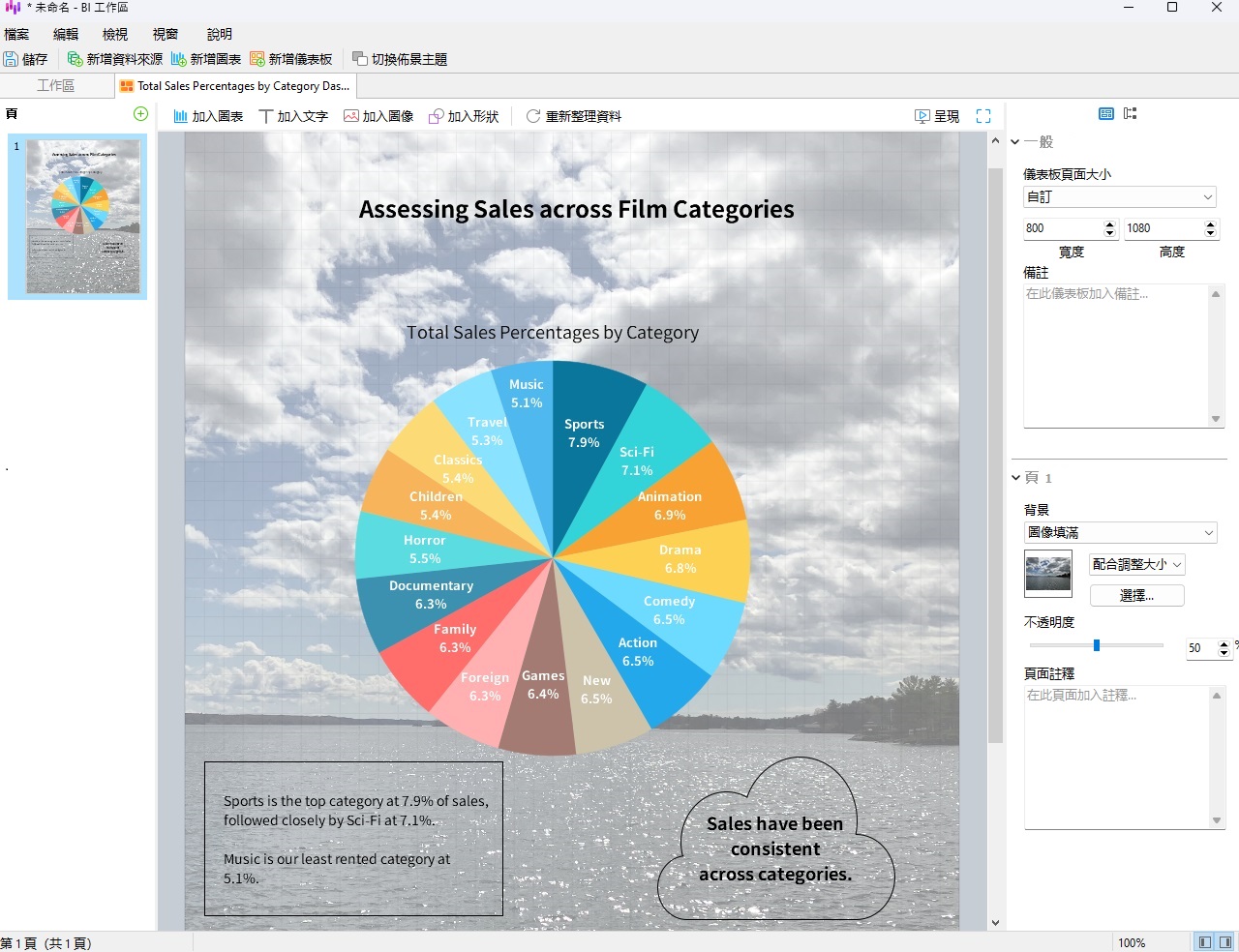
儀表板是組合多個資料檢視以收集更豐富洞察的地方。因此,一個儀表板可能包含多個(互連的)圖表、文字、圖像、形狀和其他元素,這些元素有助於對現有資料獲得新的洞察。你甚至可以為儀表板提供背景圖像,就像在我們的電影類別儀表板中所看到的那樣:

儀表板可以儲存為外部檔案,以便與同事共用或直接從 Navicat BI 呈現。
總結
本教學介紹了在 Navicat BI 中建立儀表板的程序。在第 1 部分中,我們新增了一個新工作區並建立了資料來源。在今天的文章中,我們學習了如何設計互動式圖表並將其呈現在儀表板中。
你可以下載 Navicat BI 的 14 天全功能免費試用。它適用於 Windows、macOS 和 Linux 作業系統。