歡迎來到「在 Navicat BI 中建立自訂欄位」系列的第二部分。第一部分從類型變更欄位開始,為將自訂欄位新增至 Navicat BI 圖表奠定了基礎。今天的文章將繼續介紹串連欄位。與上一篇文章一樣,我們將使用連接到免費的 「dvdrental」範例資料庫的資料來源。
什麼是串連?
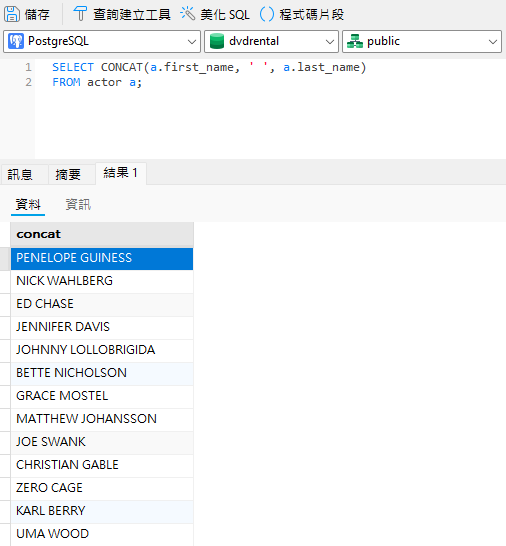
串連(Concatenation)是將一個字串附加到另一個字串。它通常在查詢中用於將名字和姓氏欄位組合在一起。舉個例子,「dvdrental」範例資料庫中的 actor 資料表將演員的姓名分為first_name 和last_name 欄位。我們可以利用 concat() 函式將這兩個欄位合併到結果的單一欄位中:

請注意,空格分隔符號會作為第二個輸入參數的傳遞;如果沒有空格,名字和姓氏就會合併成一個單字。
將串連欄位新增至 Rentals by Category 資料來源
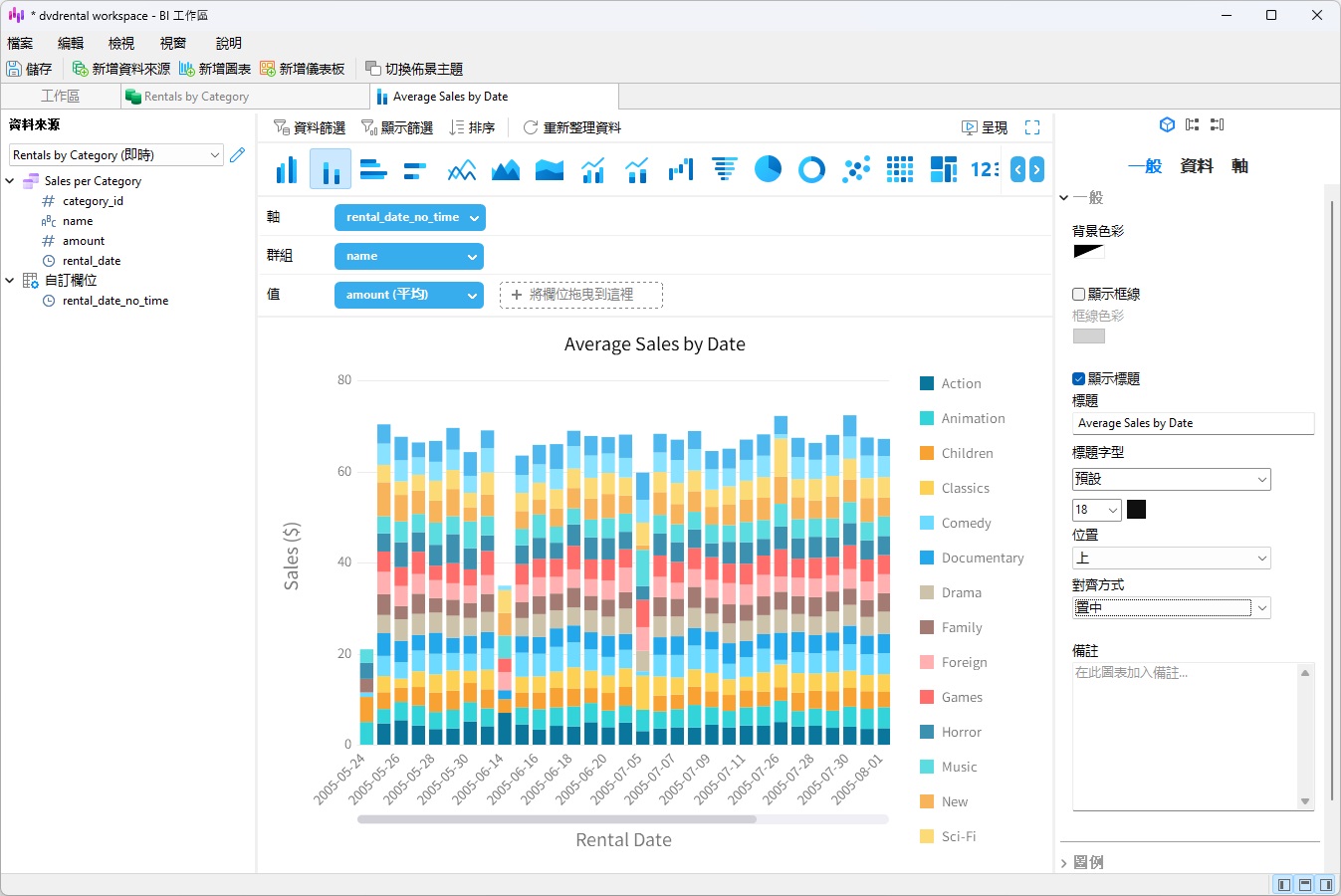
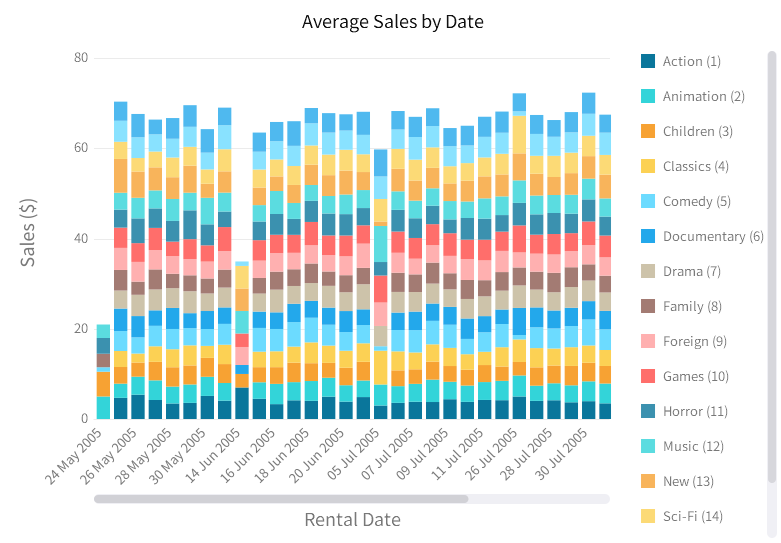
在最近關於 類型變更欄位 的文章中,我們建立了一個堆疊直條圖,顯示每個電影類別的每日銷售額:

現在,我們將修改該圖表,使類別包含 ID,這樣「Comedy」將顯示為「Comedy (5)」。
為此,我們必須修改「Rentals by Category」資料來源,該資料來源提供填充圖表的資料。
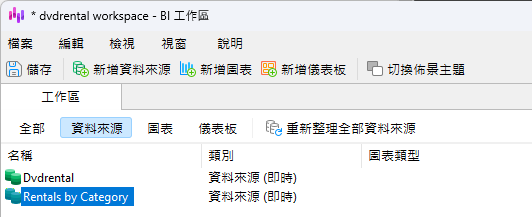
在 BI 工作區中找到並按兩下「Rentals by Category」資料來源(提示:如果工作區中有很多項目,可以按一下「資料來源」切換按鈕以僅顯示資料來源):

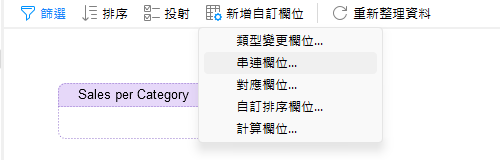
若要將新的串連欄位新增至資料來源,請從選單中選取「新增自訂欄位」->「串連欄位...」:

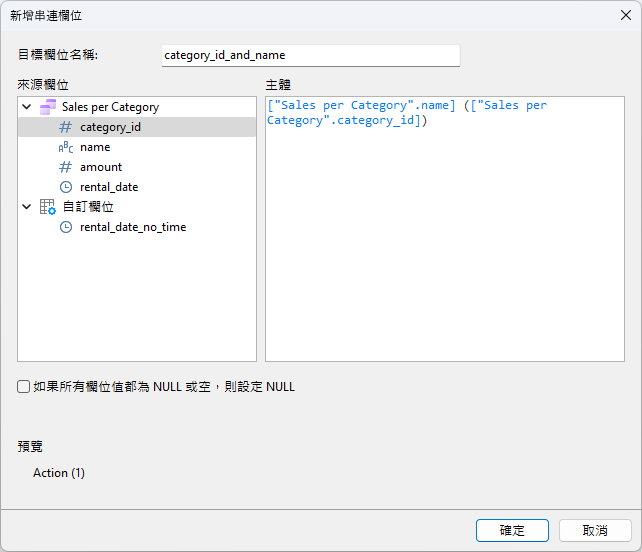
這將開啟「新增串連欄位」對話方塊。我們可以看到 Navicat 已經在「主體」文字區域中包含了 category_id。將它放在括號「()」內,並在其前面加入 name 欄位,「主體」欄位的內容如下:
["Sales per Category".name] (["Sales per Category".category_id])

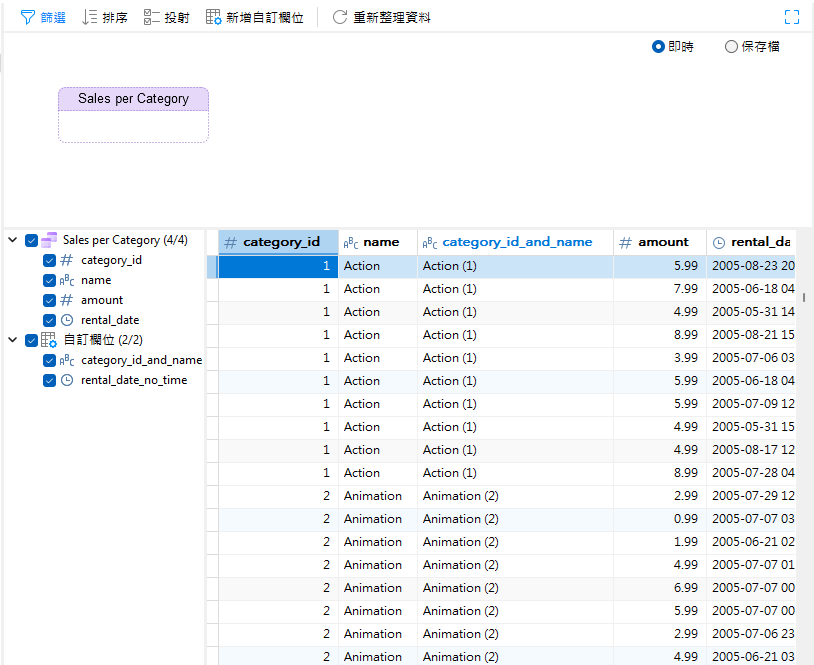
在「目標欄位名稱」中,輸入 category_id_and_name,然後按一下「確定」以建立新欄位。我們的新欄位將在資料網格中以藍色標題的形式顯示:

更新 Average Sales by Date 圖表中的類別
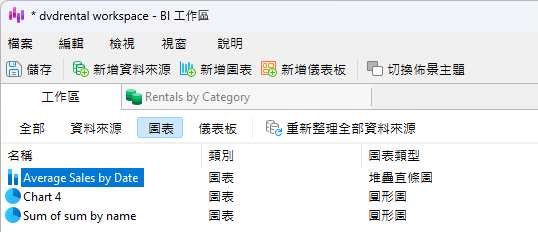
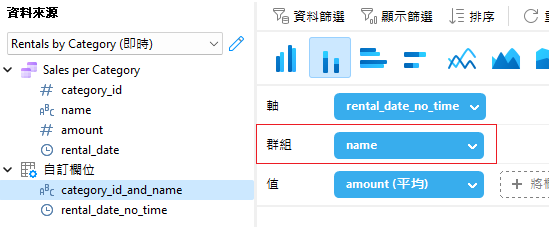
現在剩下要做的就是用我們新的串連欄位取代「Average Sales by Date」圖表中的「name」欄位。首先,你需要在 BI 工作區中找到並按兩下圖表來開啟該圖表(提示:如果工作區中有很多項目,你可以按一下「圖表」切換按鈕以僅顯示圖表):

接下來,我們可以將「category_id_and_name」欄位從資料來源欄位清單拖曳至圖表的「群組」中:

這將立即重新整理圖表。請注意,圖例值現在包含 ID:

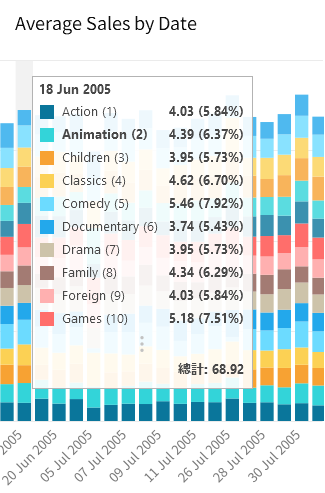
將遊標停留在圖表中的垂直條上會顯示當天的所有資料,遊標所在的類別以粗體顯示:

總結
本文介紹了如何在 Navicat BI 資料來源和圖表中使用串連欄位。它是五種自訂欄位類型之一,其中包括:類型變更、串連、對應、自訂排序和計算。下週,我們將深入地了解對應欄位。
你可以下載 Navicat BI 的 14 天全功能免費試用。它適用於 Windows、macOS 和 Linux 作業系統。